Jill Miller has released 50 digital works intended to replace—and parody—the original cover.
Min Chen, January 30, 2023
When Jill Miller found a photograph of her face had been used without her consent on an Ariel Pink album cover, she could have addressed the violation in any number of ways. Calling it out online maybe, or even bringing suit. But why do that, she reckoned, when, as an artist, she could respond with an art project?
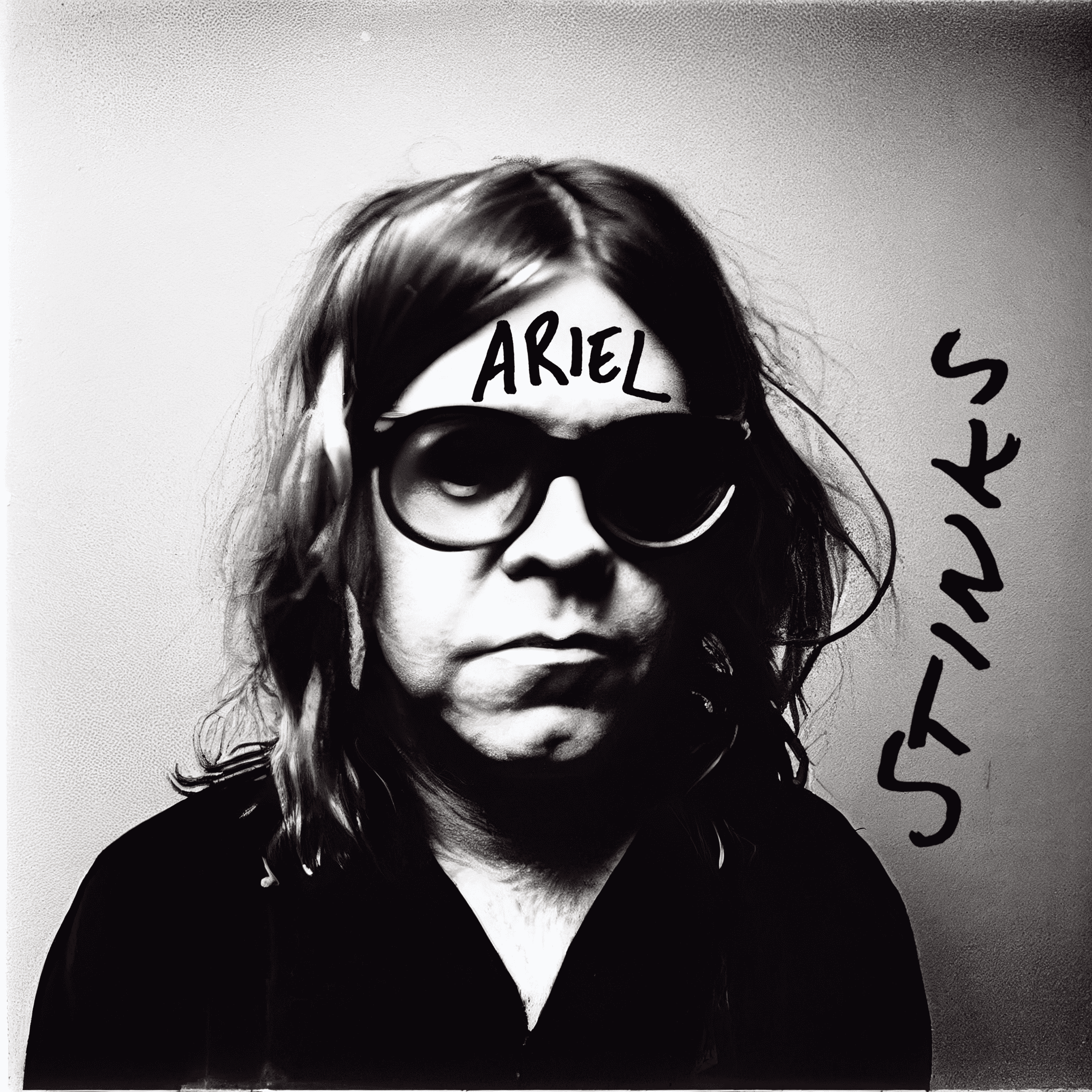
In 2006, musician Ariel Pink released Thrash and Burn, a 36-track compilation of his late-‘90s lo-fi experiments, its cover featuring a close-up image of Miller’s face. Across her forehead was scrawled his name “ARIEL,” and beside her face the word “STINKS.” The cover art was credited to visual artist Michael Rashkow; its subject remained unnamed.
During lockdown, Miller came across her own face on Pink’s record sleeve, and was confused. She had no idea how he had come to possess the photograph—and had certainly not granted permission for her image to be used on his album cover.
In subsequent DMs with Pink over Instagram, the L.A.-based singer simply directed Miller to Rashkow, who turned out to be her former classmate at UCLA. Back in the early 2000s, Miller was earning her MFA at the university and hosting regular open studio visits, where Rashkow likely snapped her picture.
The cover of Ariel Pink’s Thrash and Burn (2006), featuring a photograph of artist Jill Miller. Photo: HEM
That image would somehow end up in the hands of Jason Grier, the director of the music label Human Ear Music, which released Thrash and Burn (then reissued it in 2013). He claims his “next-door neighbor” designed the album’s cover, before he sought and received Pink’s sign-off on the artwork, though not Miller’s authorization.
“My initial thought was, ‘how rude,’” Miller told Artnet News of her reaction to seeing her face on Pink’s album sleeve. “And my follow-up thought was, ‘how predictable.’”
Her next move? Creating 50 alternate album covers of Thrash and Burn, intended to replace—and parody—the original.
Generated using A.I. software and released as NFTs, these digital works are grouped into four themes, largely centering Pink in a variety of absurd scenarios. There’s Ariel Pink as a sad clown, as a TSA agent, working at Walmart, with a pet skunk, and on a field trip to D.C. (a scene referencing the January 6 U.S. capitol riot, where Pink was in attendance), his face often warped by the algorithm. Every cover bears the phrase “ARIEL STINKS” for its added “comedic potential,” per Miller.
Field Trip to DC, from the series “Ariel Stinks (50 Alternative Album Covers to Thrash and Burn).” Photo: Jill Miller.
The first part of Miller’s “Ariel Stinks” NFT series has been released on crypto art marketplace Taex in one-for-one editions, priced at 0.39 ETH (about $624) each; a second drop is planned for February 2. One cover has also been made available for free as a digital download.
“Making a series of NFTs felt like the right response to a 16-year-old album cover with my stolen image on it,” said Miller. “I wanted the series to exist in a form that resonated with 2023—which is digital music.” Buyers of the NFTs, too, will retain commercial rights to the work.
The medium of NFTs further befits an artist, also the Assistant Professor in Art Practice at the University of California, Berkeley, whose practice has been intertwined with new media. In her work, she has sought to challenge contemporary perceptions with the help of technologies from augmented reality to 3D rendering to the internet. Her foray into NFTs, she said, expands on those explorations.
“As an artist who experiments with new technologies, I was curious about NFTs existing as art without the physical object,” she explained. “I see them as being conceptually linked to early photography, video, and other art forms that confused (and later delighted) the art world.”
Ariel Stars in a Horror Film, from the series “Ariel Stinks (50 Alternative Album Covers to Thrash and Burn).” Photo: Jill Miller.
And A.I., for that matter, is “another tool in the artist’s box,” Miller said. “I think it could be used as part of a studio practice, but I don’t think it’s essential.”
For “Ariel Stinks,” she used a text-to-image generator to “imagine a number of ways that Ariel could literally stink,” before editing the output in post-production. A generated image featuring Pink on a For Wanted poster, for example, was reworked to include a quote from Mary Wollstonecraft’s A Vindication on the Rights of Woman.
The technology, too, served as a mediating layer between artist and subject, according to Miller. “Making a portrait is quite an intimate exercise,” she said. “I used the A.I. to run interference between Ariel Pink and me… The A.I. acts as a buffer between us, so I don’t have to look too closely for too long.”
Miller is of course well-aware of the copyright litigation currently swirling generative A.I., and has covered her legal bases. According to her attorney, M.J. Bogatin, an intellectual property lawyer based in California, “Ariel Stinks” falls under the fair use exemption of U.S. copyright law, as the work would be considered parody. “She absolutely has the creative license to use Pink’s image, to adulterate it the way she has,” he told Billboard.
Ariel works at Walmart, from the series “Ariel Stinks (50 Alternative Album Covers to Thrash and Burn).” Photo: Jill Miller.
All 50 “Ariel Stinks” covers will be compiled and released as a coffee-table book, the culmination of Miller’s project to reclaim her image, while examining the bounds of appropriation. The act, she said, “calls into question outdated values or cultural assumptions.”
“The record preceded the #MeToo movement,” she added, “and back then men were still getting away with things that would not be allowed today.”
Grier, for his part, has apologized for “unwisely [choosing the photograph of Miller] as the cover art for the release.” Pink—who, January 6 aside, has long courted controversy by spouting statements that have been deemed racist and misogynist—called the project “a prank” and “a sort of snarky bit of revenge,” adding that it exists “to make me look bad.”
“I didn’t realize he called it a prank!” said Miller about Pink’s response. “That’s funny, but not surprising. He can’t really acknowledge it as art without accepting the underlying concept behind it, which is that he authorized his record label to use my image without my permission.”
Share
By Vivienne Chow, Jan 25, 2023
By Vivienne Chow, 1 day ago
By Vivienne Chow, 1 day ago
©2023 Artnet Worldwide Corporation. All Rights Reserved.var w = Math.max(document.documentElement.clientWidth, window.innerWidth || 0),
h = Math.max(document.documentElement.clientHeight, window.innerHeight || 0),
pagetype = document.querySelector(‘meta[property=”og:type”]’).getAttribute(“content”),
pagetypeurl = document.URL,
pagetypeforce = pagetypeurl.substr(pagetypeurl.length – 3);
isnewsletter = pagetypeurl.includes(“?page_1”);
w = pagetype + 20 * Math.round(w / 20), h = pagetype + 20 * Math.round(h / 20), googletag.cmd.push(function() {
googletag.pubads().setTargeting(“width”, w), googletag.pubads().setTargeting(“height”, h), 1 == isnewsletter && googletag.pubads().setTargeting(“isfirstpage”, [‘Y’, pagetypeforce] )
});
(function defernl() {
if (window.jQuery) {
if (jQuery(window).width() > 619) {
setTimeout(function() {
var cookieSettings = {
recentlyShown: {
expiration_minutes: 5
},
signedUp: {
expiration_days: 14
},
closedSignupBar: {
expiration_days: 5
}
};
var generalSettings = {
loadFontAwesome: false
};
if (!window.jQuery) loadJQuery();
var $ = window.jQuery;
function addCss(fileName) {
var head = document.head
, link = document.createElement(‘link’);
link.type = ‘text/css’;
link.rel = ‘stylesheet’;
link.href = fileName;
head.appendChild(link);
}
function appendNewsletterSignup() {
var signup =
”
//hide on mobile phones
+ ‘ @media (max-width: 575px){ #ouibounce-modal {display:none !important;} }’
+ ‘ @media (max-width: 767px){ .close-signup {top:0 !important;} }’
+ ‘ @media (max-width: 1199px){ #ouibounce-modal .description {font-size:13px !important;} }’
+ ”
+ ‘
+ ‘
+ ‘
+ ”
+ ”
+ ‘
+ ‘
+ ‘
Get hand-picked stories from our editors delivered straight to your inbox every day.
‘
+ ‘
‘
+ ‘
+ ‘
+ ‘
+ ‘
+ ‘Please enter a valid email address’
+ ‘
‘
+ ‘
+ ‘Signup failed. Please try again later.’
+ ‘
‘
+ ‘
‘
+ ‘
+ ‘‘
+ ‘
‘
+ ”
+ ”
+ ‘
‘
+ ‘
‘
+ ‘
‘
+ ”
+ ‘
‘
+ ‘
‘
+ ‘
‘
+ ‘
‘
+ ‘
‘;
$(‘body’).append(signup);
}
var paywallPagesRegex = /^/subscribe|subscribe-confirm|my-account(/|$)/;
function initNewsletterSignup() {
// don’t show it on paywall-related pages where the user might be in the process
// of subscribing, or managing their account
if (paywallPagesRegex.test(window.location.pathname)) {
return;
}
// Append ouibounce to page
var ouibounceScript = ”;
$(‘body’).append(ouibounceScript);
// Add animation css
addCss(‘https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css’);
if (generalSettings.loadFontAwesome) {
addCss(‘https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css’);
}
// Check if ouibounce exist before calling ouibounce
var initOuibounce = setInterval(function() {
if (typeof ouibounce !== ‘undefined’) {
appendNewsletterSignup();
var $modal = $(‘#ouibounce-modal’);
SignupForm.init($modal.find(‘form’), function onSuccess() {
//hide form fields and show thank-you message
$modal.find(‘.form-row’).hide();
$modal.find(‘.newsletter-signup-thank-you’).fadeIn(‘fast’);
setNewsletterCookie(‘signedUp’, 1);
//after successful signup, hide the signup bar after 5 seconds
setTimeout(function() {
closeSignupBar();
}, 5000);
});
// Handler for close signup button
$(‘body’).on( ‘click’, ‘.close-signup’, function(){
setNewsletterCookie(‘closedSignupBar’, 1);
closeSignupBar();
});
ouibounceAPIaccess = ouibounce(
$modal[0], {
aggressive: true,
sensitivity: 50,
callback: function() {
slideInModal(‘Down’);
}
}
);
clearInterval(initOuibounce);
}
}, 100);
}
function slideInModal(upOrDown) {
$(‘#ouibounce-modal’)
.removeClass(‘slideOutDown slideOutUp’)
.addClass( ‘slideIn’ + upOrDown );
setNewsletterCookie(‘recentlyShown’, 1);
}
function setNewsletterCookie(cookieName, value) {
//exdays*24*60*60
var settings = cookieSettings[cookieName];
var expirationMinutes = settings.expiration_minutes;
if (!expirationMinutes) {
expirationMinutes = daysToMinutes(settings.expiration_days);
}
setCookie(cookieName, value, expirationMinutes);
}
function daysToMinutes(numDays) {
return numDays * 24 * 60;
}
/**
* Generic setCookie() method, used by setNewsletterCookie().
* There is probably no need to call this directly – use setNewsletterCookie().
*/
function setCookie(cname, cvalue, expMinutes, prefix) {
//default prefix is ‘artnet_newsletter_’
if (prefix == undefined) {
prefix = ‘artnet_newsletter_’;
}
var d = new Date();
d.setTime(d.getTime() + (expMinutes*60*1000));
var expires = “expires=”+d.toUTCString();
//console.log(prefix + cname + “=” + cvalue + “;” + expires + “;path=/”);
document.cookie = prefix + cname + “=” + cvalue + “;” + expires + “;path=/”;
}
function getCookie(cname, prefix) {
//default prefix is ‘artnet_newsletter_’
if (prefix == undefined) {
prefix = ‘artnet_newsletter_’;
}
var name = prefix + cname + “=”;
var ca = document.cookie.split(‘;’);
for(var i = 0; i <ca.length; i++) {
var c = ca[i];
while (c.charAt(0)==' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length,c.length);
}
}
return "";
}
function closeSignupBar() {
var $modal = $('#ouibounce-modal');
$modal.addClass( $modal.hasClass('slideInUp') ? 'slideOutDown': 'slideOutUp' );
}
function loadJQuery() {
var script = document.createElement('script');
script.src = "https://code.jquery.com/jquery-3.1.1.min.js";
script.integrity = "sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=";
script.crossorigin = "anonymous";
document.body.appendChild(script);
}
function checkCookies() {
//if any of these cookies are found, we don't show the modal.
var cookieNames = ['recentlyShown', 'signedUp', 'closedSignupBar','signup_cookie'];
var i = cookieNames.length,
found = false;
while (i–) {
if (getCookie(cookieNames[i]).length) {
found = true;
break;
}
}
if (!found) {
initNewsletterSignup();
}
}
var SignupForm = {
regex: {
email: /^([a-zA-Z0-9_.-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/
},
// Init – Anything you want to happen onLoad (usually event bindings)
// ——————————————————————-
init: function (formElement, onSuccess) {
var ctx = this;
ctx.customSerializer();
if (!onSuccess) {
throw Error('onSuccess callback is required');
}
var $form = $(formElement);
$form.submit(function(e){
e.preventDefault();
var $email = $form.find('.signup-email');
var valid = ctx.validate( $form, $email);
if(valid){
// Hide the errors
$form.find('.errors').children().hide();
// Submit the form
ctx.submit($form, onSuccess);
} else {
// Focus on the email input box
$email.focus();
// Show email validation error and hide other errors
$form.find('.invalid-email').show().siblings().hide();
}
});
},
// FUNCTIONS
// ===================================================================
// Signup validation
// ——————————————————————-
validate: function( $form, $email ){
var ctx = this;
// Does the email match our regex?
return ctx.regex.email.test( $email.val() );
},
// Signup submission
// ——————————————————————-
submit: function($form, onSuccess) {
var ctx = this;
$.ajax({
type: $form.attr('method'),
url: $form.attr('action'),
data: JSON.stringify( $form.serializeFormJSON() ),
// dataType: 'json',
contentType: 'application/json; charset=UTF-8',
crossDomain: true,
timeout: 10000
})
.done(function(data, textStatus, jqXHR) {
onSuccess();
})
.fail(function(jqXHR, textStatus){
// Show signup failure error and hide other errors
$form.find('.signup-failed').show().siblings().hide();
});
},
// Extends jQuery with a function to serialize to JSON
// ——————————————————————-
customSerializer: function(){
$.fn.serializeFormJSON = function () {
var o = {};
var a = this.serializeArray();
$.each(a, function () {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
}
};
//show automatically after delay
setTimeout(function(){
var $modal = $('#ouibounce-modal');
//if there are cookies indicating that we shouldn't show the signup bar, then the modal won't have been added to the page
//and we can just return here.
if (!$modal.length) {
return;
}
//don't run this function if the user has already triggered the modal by leaving the viewport
if ($modal.hasClass('slideInDown')) return;
//position at bottom of screen
$modal.css({
top: 'auto',
bottom: 0
});
slideInModal('Up');
$modal.show();
},20000); //20 seconds
$(function() {
checkCookies();
});
}, 7500);
}
} else {
setTimeout(function() { defernl() }, 250);
}
})();
artnet and our partners use cookies to provide features on our sites and applications to improve your online experience, including for analysis of site usage, traffic measurement, and for advertising and content management. See our Privacy Policy for more information about cookies. By continuing to use our sites and applications, you agree to our use of cookies.
You are currently logged into this Artnet News Pro account on another device. Please log off from any other devices, and then reload this page continue. To find out if you are eligible for an Artnet News Pro group subscription, please contact [email protected]. Standard subscriptions can be purchased on the subscription page.
Log In